产品设计|从零开始学Axure原型设计(高级篇)产品经理(互联网)
如果你熟悉了Axure的部件库,那么你可以得心应手地画出心目中产品的线框图;如果你会用Axure的母版、动态面板功能,那么你应该能够画出一些简单网站的原型图;但只有你精通了Axure的条件逻辑、变量、函数等高级交互,才能将心中的产品形态恣意地通过这款软件表现出来。
下面汇小鱼就给大家仔细梳理一下Axure的高级交互内容,以及如何运用Axure这款软件自带的界面规范文档来提高交付的原型在开发和设计阶段的精准度。
虽然标题用的是高级篇,其实是相对于入门篇和进阶篇而言的,没有大家想象的那么『高级』和复杂。
条件生成器
条件逻辑
if (condition 1) {
当 condition 1 为 true 时执行的动作};else if (condition 2) {
当 condition 2 为 true 时执行的动作};else {
当 condition 1 和 condition 2 都不为 true 时执行的动作};在Javascript语言中的if-then-else语句是最常见的条件逻辑。
And和Or是条件运算符,用于连接两个或两个以上的句子。
新增条件
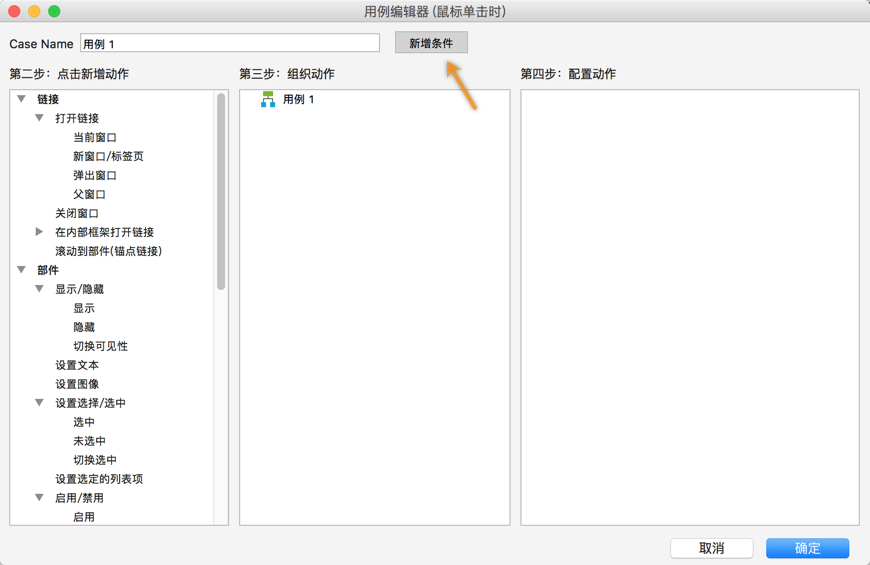
在用例编辑器顶部有『新增条件』的选项,点击后进入条件生成器。

新增条件
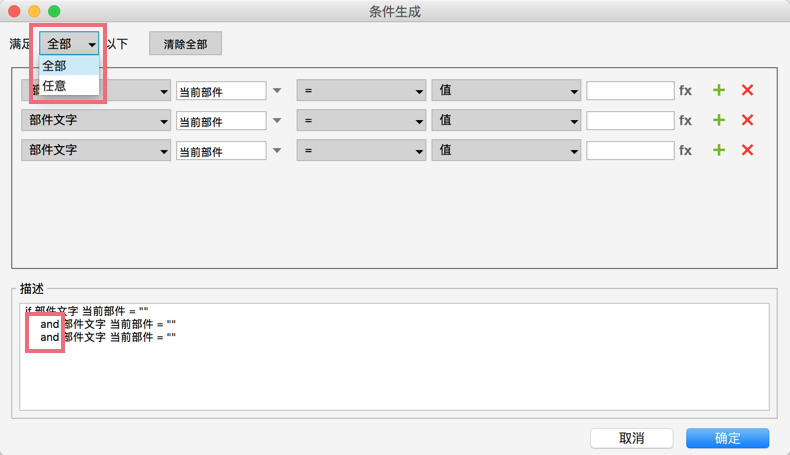
当我们进入条件生成器对话框时,首先看到的是满足以下『全部』或『任意』一个条件,在描述框中我们可以看到,如果选择『全部』则是『And』,如果选择『任意』则是『Or』。

条件生成器的多个条件控制
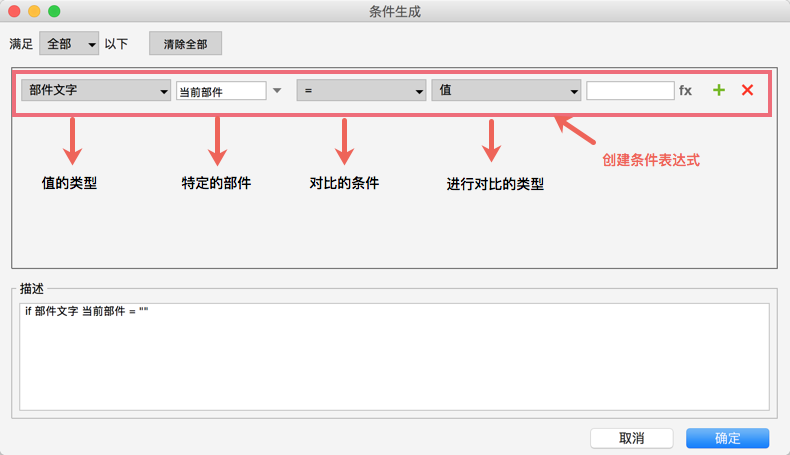
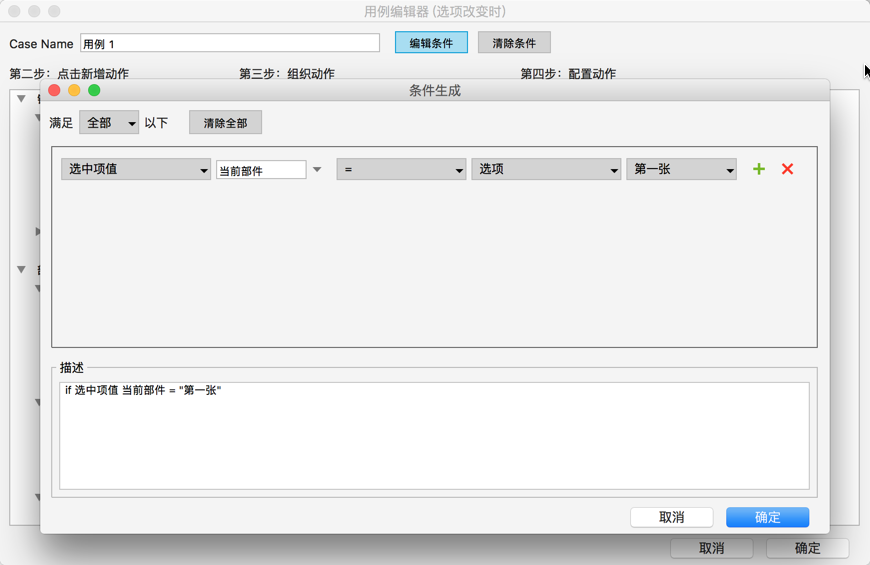
条件生成器允许用户创建条件表达式,将你需要满足的条件通过填空的形式告诉Axure,如下图:

条件生成器和可创建的表达式
其中,值的类型包括:
| 值的类型 | 描述 |
|---|---|
| 值(Value) | 文本或数字的值或变量 |
| 变量值(Value of Variable) | 存储在变量中的当前值 |
| 变量值长度(Length of Variable Value) | 一个变量的值的字符数 |
| 部件文字(Text on Widget) | 每个部件上面可编辑的文字,不包含: 动态面板、图片热区、垂直线、水平线、内部框架、下拉列表、列表框。 |
| 焦点部件上的文字(Text on Focused Widget) | 光标焦点所在部件上的文字 |
| 部件值长度(Length of Widget Value) | 表单中文本的字符数,仅包含单行和多行文本框、下拉列表和列表框。 |
| 选中项文字(Selected Option of) | 下拉列表或列表选择框被选中项的文字。 |
| 选中状态值(Is selected of) | 检测复选框或单选按钮是否选中, 或者一个部件是否是选中状态。 |
| 动态面板状态(State of panel) | 动态面板的当前状态。 |
| 部件可见性(Visibility of widget) | 无论一个部件当前状态是可见还是隐藏。 |
| 按下的键 (Key pressed) | 键盘上按下的键或组合。 |
| 鼠标拖拽(Drag cursor) | 拖拽过程中光标的位置。 |
| 部件范围(Area of widget) | 部件之间是否接触(拖拽使用)。 |
| 自适应视图(Adaptive view) | 自适应视图当前的视图。 |
这些值的类型不用可以记住,用的时候参照就好了,用多了就记住了。
条件案例实战——用户登录框
Step 1
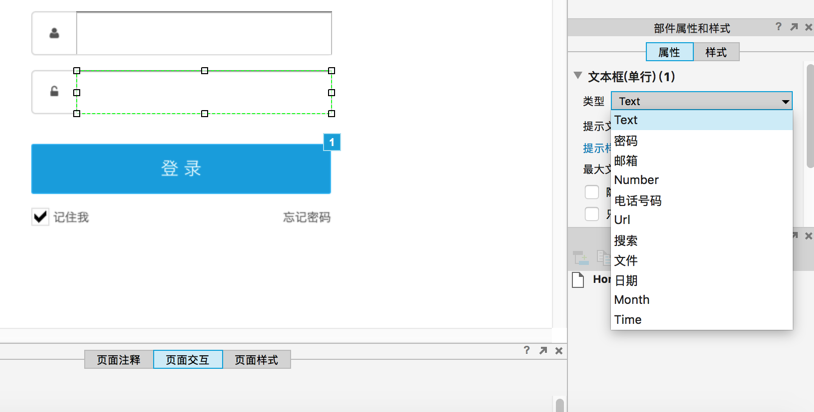
以简书的登录框为例,截图登录框,并拖入『单行文本框』覆盖掉原有的两个文本输入框,分别命名为『用户名输入框』和『密码输入框』,将『密码输入框』的属性设置为密码,这样输入密码时会自动变成不显示的状态;拖入图片热区,完全覆盖掉原有的登录按钮,并命名为『登录按钮』。

制作登录框

密码输入框的属性设置为密码
-Step 2
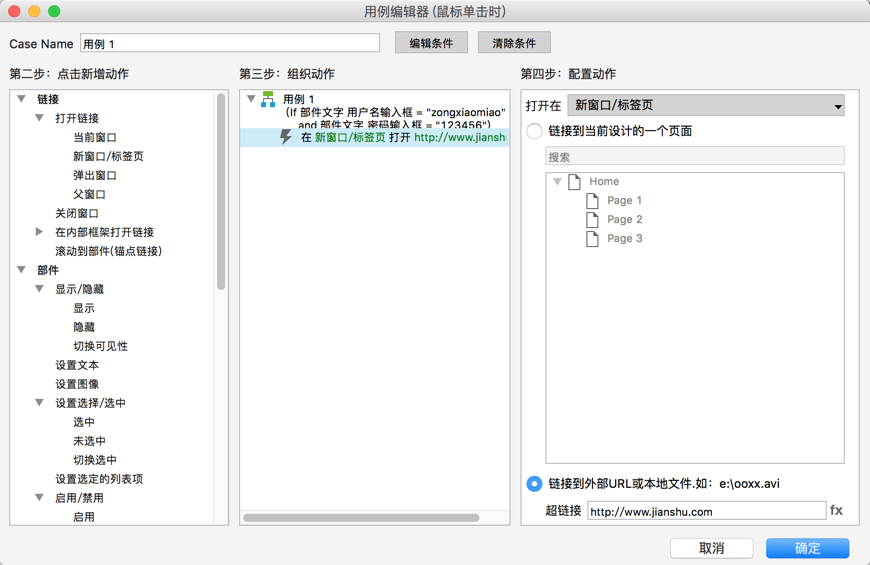
假设用户名为zongxiaomiao,密码为123456。点击『登录按钮』部件,建立两个条件用例:

设置条件用例
因为我们需要同时满足用户名和密码都正确才能登录,所以连接两个条件的是and而不是or,也就是满足全部条件而不是任意条件。
如果文本输入框里的文字同时满足了两个条件,我们就打开简书的主页,在链接——打开链接中输入外部链接地址为:www.jianshu.com。

如果同时满足两个条件则进入简书主页
Step 3
如果两个条件中有一个条件不满足,则在登录框上显示如下字样:

登录失败提示字样
我们将这个图片置于设计区域,将其设置为隐藏状态(右键——设为隐藏),并命名为『登录失败提示』。
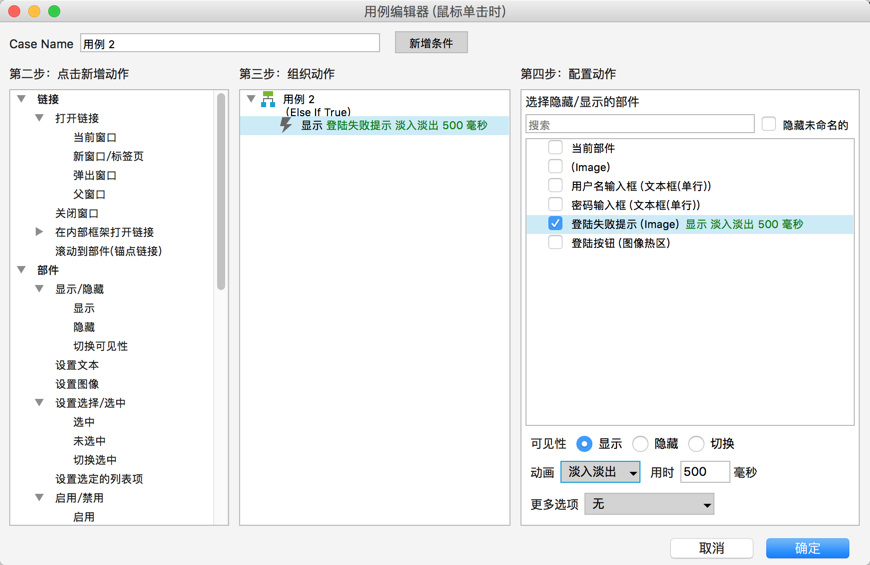
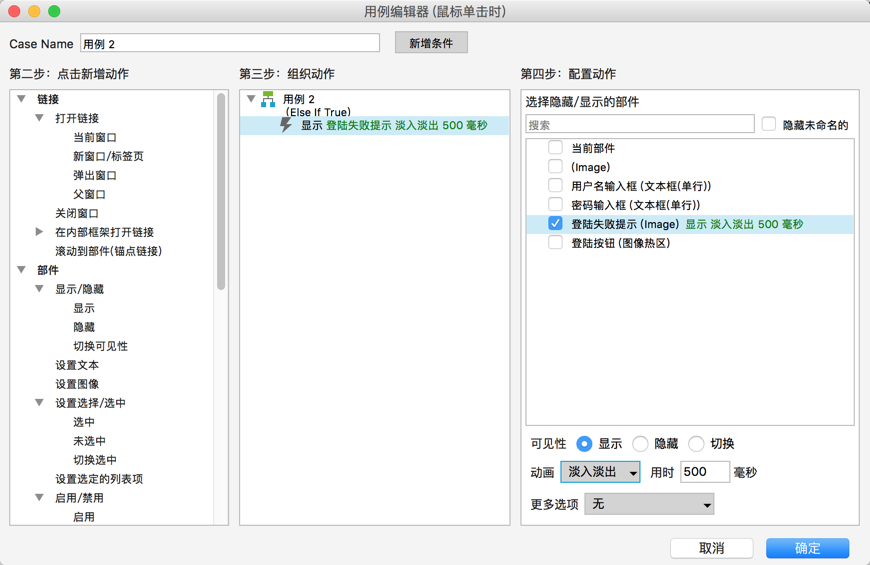
同时新增用例2,设置else if true时触发的动作时显示(我们默认加载页面时会隐藏它)提示登录失败的字样,并且加入淡入淡出的动画,动画时间为500毫秒,这样加载时不会太生硬。

将新增动作设置为『显示』,配置为显示登录失败提示的图片
在文末可以下载案例和观看演示。
变量
Axure中的变量
局部变量:顾名思义,局部变量即在局部的动作中生效。
全局变量:在整个原型中都有效。当一个数据从页面A传递到页面B时就需要全局变量。
因此,局部变量可以有相同名称,而全局变量不能重复名称。默认情况下有一个叫『OnLoadVariable』的变量。变量名的命名规则是字母或数字,少于25字符,不包含空格。
变量实战案例:全局变量在页面间的动态面板交互
做出心理测试的页面间跳转的效果(具体效果可参照文末的原型展示),可以运用『全局变量』+『动态面板』来实现。大家可以先去网站做一下这个心理测试,然后构思一下如何用全局变量和动态面板在两个页面之间完成这个交互。
Step 1
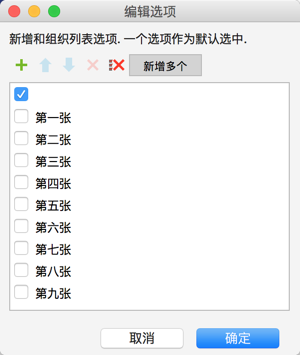
在Axure中创建两个页面Home和Page 1,在Home页面中导入测试所需的图片,并拖入下拉列表框,在下拉列表框中设置『第一张』到『第九张』的选项。注意,要想默认选项为空,则新建一个选项,输入空格键即可。

下拉列表框
Step 2
选中下拉列表框,点击『当选项改变时』新建用例1,新增条件为当选中项值的选项为『第一张』时(也就是用户在下拉列表中选择了第一张这个选项)。

新建用例,添加条件判断
然后退出条件设置对话框,在用例编辑器中选择『设置变量值』,在配置动作一览中新增变量『MyChoice』,并将MyChoice这个变量的值设为『第一张』

设置全局变量,并设置跳转页面
以此类推,新增9个用例,分别对应9个选项,如下图所示:

设置选项对应的变量值
Step 3
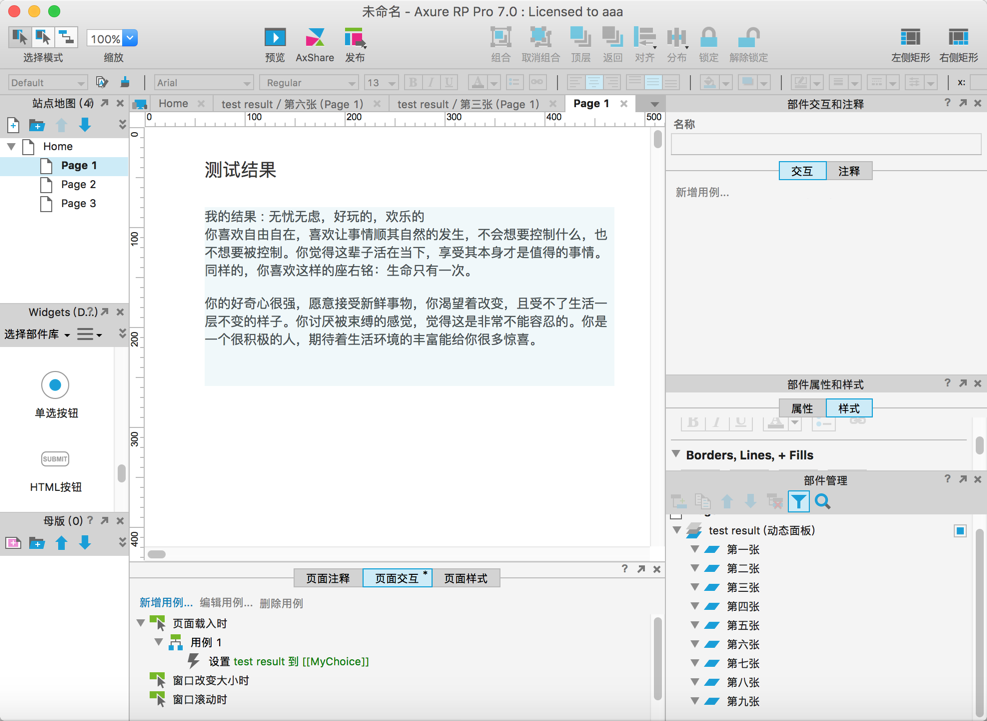
在Page 1页面中创建动态面板,拖入多行文本框,将每个选项对应的测试结果输入其中。

设置动态面板状态内容
Step 4
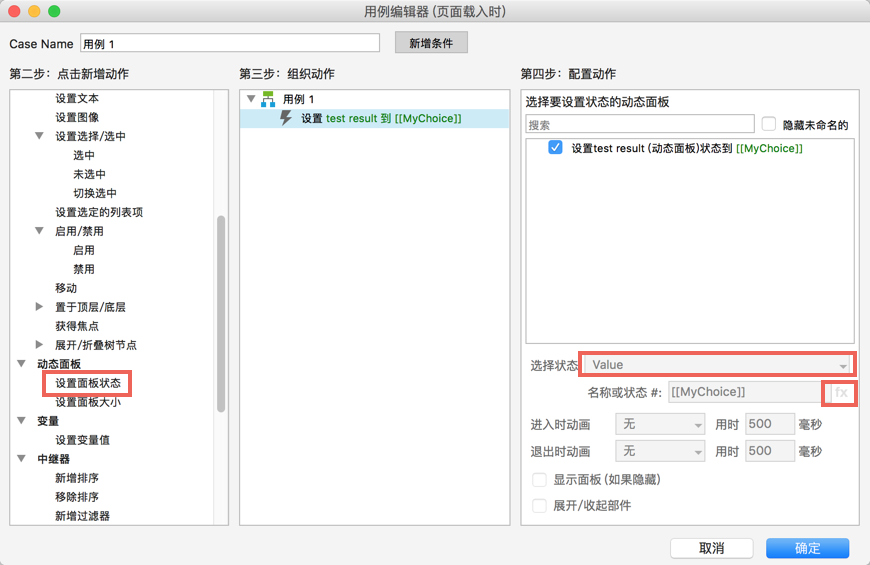
在页面交互栏新增用例『页面载入时』,设置动态面板状态,在状态下拉列表框中选择状态『Value』,并点击『名称或状态』旁的函数fx,选择我们之前设置好的全局变量『MyChoice』即可。

全局变量对应的动态面板的状态设置
打开预览,即可看到效果。
案例下载和演示见文末。
函数
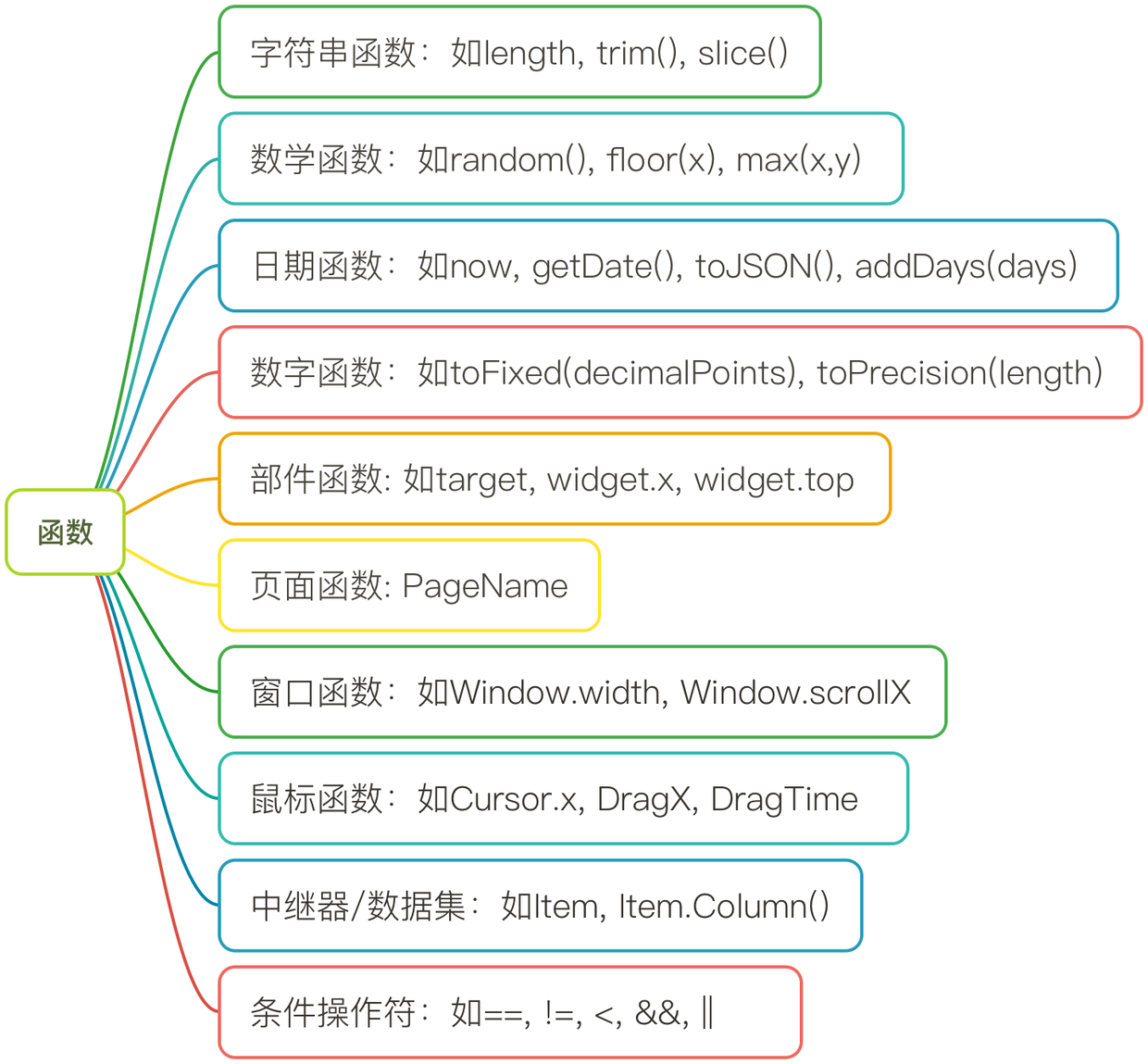
理解了变量和条件逻辑,再来学习函数就不难了。Axure中的函数类型非常多,一共有10类,并且每一类下面还有很多细分,总结如下图:

函数类型和举例
除了条件逻辑、变量和函数之外,Axure还有一个特别强大的部件叫做『中继器』。但是中继器这个部件的使用频率并不是很高,在这里就不详细展开了。
简单来说,中继器扮演的是一个『数据库』的角色,但这不是一个真正存在的数据库,你可以对中继器数据集中的数据按条件进行增加、删除、修改、排序和过滤等操作。中继器用来显示重复的文本、图片和链接。
中继器由项和数据集组成。在数据集中可以填充我们预先准备的数据,这些数据可以是文字也可以是图片(右键数据输入框可导入图片)。
因为中继器是部件,所以也需要通过添加用例交互来控制动作。同时,通过变量、函数来控制其展示的数据。
Axure从入门到精通需要大量的实战练习。软件本身是不断变化的,掌握其根本的原理,融会贯通,多思考和练习就能让这款软件为你发挥最大的功效。
案例下载:


1916篇文章




