19 HTML5 应用缓存与Web Workers网页前端/web开发工程师

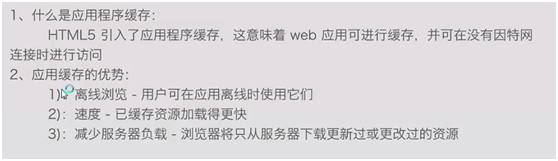
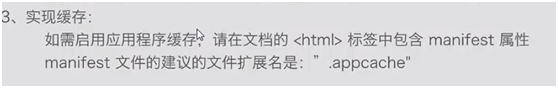
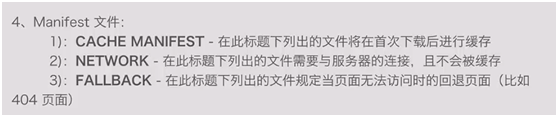
一、应用缓存



示例:
CACHE MANIFEST
CACHE:
index.html
index_05.css
NETWORK:
index_02.js
二、Web Work
示例:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script src="index_02.js"></script>
</head>
<body>
<div id="myDiv">0</div>
<button id="start">start</button>
<button id="stop">stop</button>
</body>
</html>
var myDiv;
var myWork=null;
window.onload = function()
{
myDiv = document.getElementById("myDiv");
document.getElementById("start").onclick=function()
{
if(myWork)
{
return;
}
myWork =new Worker("count.js");
myWork.onmessage = function(e)
{
myDiv.innerHTML= e.data;
}
}
document.getElementById("stop").onclick=function()
{
if(myWork)
{
myWork.terminate();
myWork=null;
}
}
}
/**
* Created by Administrator on 2016/8/6.
*/
var countNum = 0;
function count()
{
postMessage(countNum);
countNum++;
setTimeout(count,1000);
}
count();
2. HTML DOM setTimeout() 方法
定义和用法
setTimeout() 方法用于在指定的毫秒数后调用函数或计算表达式。
语法
setTimeout(code,millisec)
参数 | 描述 |
code | 必需。要调用的函数后要执行的 JavaScript 代码串。 |
millisec | 必需。在执行代码前需等待的毫秒数。 |
提示和注释
提示:setTimeout() 只执行 code 一次。如果要多次调用,请使用 setInterval() 或者让 code 自身再次调用 setTimeout()。
3.
postMessage()
这些问题都有一些解决办法,但html5引入的message的API可以更方便、有效、安全的解决这些难题。postMessage()方法允许来自不同源的脚本采用异步方式进行有限的通信,可以实现跨文本档、多窗口、跨域消息传递。
postMessage(data,origin)方法接受两个参数
1.data:要传递的数据,html5规范中提到该参数可以是JavaScript的任意基本类型或可复制的对象,然而并不是所有浏览器都做到了这点儿,部分浏览器只能处理字符串参数,所以我们在传递参数的时候需要使用JSON.stringify()方法对对象参数序列化,在低版本IE中引用json2.js可以实现类似效果。
2.origin:字符串参数,指明目标窗口的源,协议+主机+端口号[+URL],URL会被忽略,所以可以不写,这个参数是为了安全考虑,postMessage()方法只会将message传递给指定窗口,当然如果愿意也可以建参数设置为"*",这样可以传递给任意窗口,如果要指定和当前窗口同源的话设置为"/"。
4.
Terminate()在以下多种情况下可以被调用:
1. 当发送一个异常,并且构造函数产生异常。
2. 当产生一个异常,或者析构函数发送一个异常。
3. 一个静态对象的析构或构造函数发送一个异常。
4. 以atexit注册的函数发生异常的时候。
5. 当你自行编写一个异常,但实际上没有异常产生的时候。
6. 当调用缺省的unexpected()函数时。
5.
HTML 5 Web Workers
web worker 是运行在后台的 JavaScript,不会影响页面的性能。
什么是 Web Worker?
当在 HTML 页面中执行脚本时,页面的状态是不可响应的,直到脚本已完成。
web worker 是运行在后台的 JavaScript,独立于其他脚本,不会影响页面的性能。您可以继续做任何愿意做的事情:点击、选取内容等等,而此时 web worker 在后台运行。
浏览器支持
所有主流浏览器均支持 web worker,除了 Internet Explorer。
HTML5 Web Workers 实例
下面的例子创建了一个简单的 web worker,在后台计数:
计数:
启动 Worker 停止 Worker
检测 Web Worker 支持
在创建 web worker 之前,请检测用户的浏览器是否支持它:
if(typeof(Worker)!=="undefined")
{
// Yes! Web worker support!
// Some code.....
}
else
{
// Sorry! No Web Worker support..
}
创建 web worker 文件
现在,让我们在一个外部 JavaScript 中创建我们的 web worker。
在这里,我们创建了计数脚本。该脚本存储于 "demo_workers.js" 文件中:
var i=0;
function timedCount()
{
i=i+1;
postMessage(i);
setTimeout("timedCount()",500);
}
timedCount();
以上代码中重要的部分是 postMessage() 方法 - 它用于向 HTML 页面传回一段消息。
注释:web worker 通常不用于如此简单的脚本,而是用于更耗费 CPU 资源的任务。
创建 Web Worker 对象
我们已经有了 web worker 文件,现在我们需要从 HTML 页面调用它。
下面的代码检测是否存在 worker,如果不存在,- 它会创建一个新的 web worker 对象,然后运行 "demo_workers.js" 中的代码:
if(typeof(w)=="undefined")
{
w=new Worker("demo_workers.js");
}
然后我们就可以从 web worker 发生和接收消息了。
向 web worker 添加一个 "onmessage" 事件监听器:
w.onmessage=function(event){
document.getElementById("result").innerHTML=event.data;
};
当 web worker 传递消息时,会执行事件监听器中的代码。event.data 中存有来自 event.data 的数据。
终止 Web Worker
当我们创建 web worker 对象后,它会继续监听消息(即使在外部脚本完成之后)直到其被终止为止。
如需终止 web worker,并释放浏览器/计算机资源,请使用 terminate() 方法:
w.terminate();
完整的 Web Worker 实例代码
我们已经看到了 .js 文件中的 Worker 代码。下面是 HTML 页面的代码:
实例
<!DOCTYPE html>
<html>
<body>
<p>Count numbers: <output id="result"></output></p>
<button onclick="startWorker()">Start Worker</button>
<button onclick="stopWorker()">Stop Worker</button>
<br /><br />
<script>
var w;
function startWorker()
{
if(typeof(Worker)!=="undefined")
{
if(typeof(w)=="undefined")
{
w=new Worker("demo_workers.js");
}
w.onmessage = function (event) {
document.getElementById("result").innerHTML=event.data;
};
}
else
{
document.getElementById("result").innerHTML="Sorry, your browser
does not support Web Workers...";
}
}
function stopWorker()
{
w.terminate();
}
</script>
</body>
</html>
Web Workers 和 DOM
由于 web worker 位于外部文件中,它们无法访问下例 JavaScript 对象:
· window 对象
· document 对象
· parent 对象


1914篇文章