12 HTML5 Canvas标签的使用网页前端/web开发工程师

一、创建canvas标签

代码示例:
/**
* Created by Administrator on 2016/7/31.
*/
var CANVAS_WIDTH =200,CANVAS_HEIGHT=200;
window.onload=function()
{
createCanvas();
}
function createCanvas()
{
document.body.innerHTML="<canvas id=/"mycanvas/" width=/""+CANVAS_WIDTH+"/" height=/""+CANVAS_HEIGHT+"/"><canvas>"
}
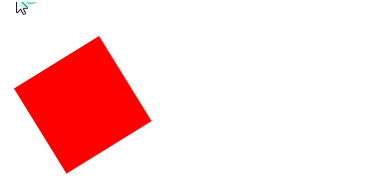
二、绘制图形
var CANVAS_WIDTH =400,CANVAS_HEIGHT=400;
window.onload=function()
{
createCanvas();
drawRect();
}
function createCanvas()
{
document.body.innerHTML=
"<canvas id=/"mycanvas/" width=/""+CANVAS_WIDTH+"/" height=/""+CANVAS_HEIGHT+"/"><canvas>"
mycanvas= document.getElementById("mycanvas");
context=mycanvas.getContext("2d");
}
function drawRect()
{
context.scale(0.5,0.5);
context.translate(200,200);
context.rotate(45);
context.fillStyle="#FF0000";
context.fillRect(0,0,200,200);
三、绘制图片
var CANVAS_WIDTH =400,CANVAS_HEIGHT=400;
var mycanvas,context;
window.onload=function()
{
createCanvas();
drawImage();
//drawRect();
}
function createCanvas()
{
document.body.innerHTML=
"<canvas id=/"mycanvas/" width=/""+CANVAS_WIDTH+"/" height=/""+CANVAS_HEIGHT+"/"><canvas>"
mycanvas= document.getElementById("mycanvas");
context=mycanvas.getContext("2d");
}
function drawRect()
{
context.scale(0.5,0.5);
context.translate(200,200);
context.rotate(45);
context.fillStyle="#FF0000";
context.fillRect(0,0,200,200);
}
function drawImage()
{
var img = new Image();
img.onload=function()
{
context.drawImage(img,0,0);
}
img.src="前端(3).jpg";
}


1914篇文章