13 HTML5 Canvas 使用路径网页前端/web开发工程师

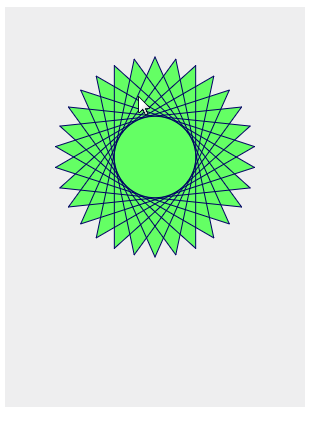
1.moveTo 与lineTo
代码示例:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script>
function draw(id)
{
var canvas = document.getElementById("canvas");
var context = canvas.getContext("2d");
context.fillStyle="#eeeeef";
context.fillRect(0,0,300,400);
var dx=150;
var dy = 150;
var s =100;
context.beginPath();
context.fillStyle="rgb(100,255,100)";
context.strokeStyle="rgb(0,0,100)";
var x= Math.sin(0);
var y = Math.cos(0);
var dig = Math.PI/15*11;
for(var i=0;i<30;i++)
{
var x = Math.sin(i*dig);
var y = Math.cos(i*dig);
context.lineTo(dx+x*s,dy+y*s);
}
context.closePath();
context.fill();
context.stroke();
}
</script>
</head>
<body onload="draw('canvas')">
<canvas id="canvas" width="300px" height="400px"></canvas>
</body>
</html>

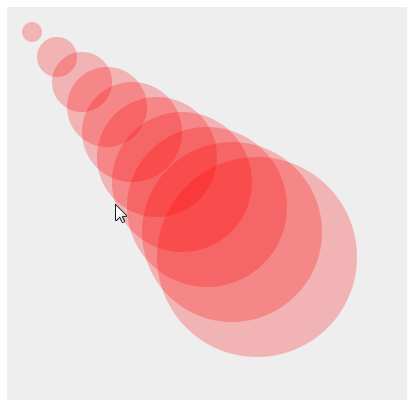
2.绘制圆形
代码示例:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script>
function draw(id) {
var canvas = document.getElementById("canvas");
if (canvas == null) {
return false;
}
var context = canvas.getContext("2d");
context.fillStyle = "#eeeeef";
context.fillRect(0, 0, 400, 400);
for(var i=0;i<=10;i++)
{
context.beginPath();
context.arc(i*25,i*25,i*10,0,Math.PI*2,true);
context.closePath();
context.fillStyle="rgba(255,0,0,0.25)";
context.fill();
}
}
</script>
</head>
<body onload="draw('canvas')">
<canvas id="canvas" width="400px" height="400px"></canvas>
</body>
</html>
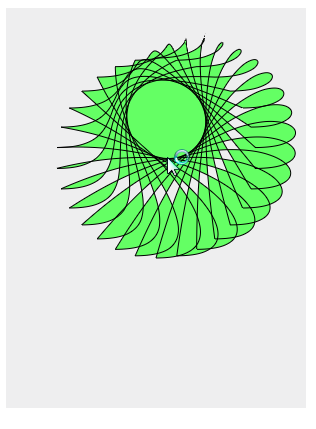
3.使用bezierCurveTo绘制贝塞尔曲线
代码示例:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script>
function draw(id) {
var canvas = document.getElementById(id);
if(canvas==null)
{
return false;
}
var context = canvas.getContext("2d");
context.fillStyle = "#eeeeef";
context.fillRect(0, 0, 300, 400);
var dx=150;
var dy=150;
var s=100;
context.beginPath();
context.fillStyle="rgb(100,255,100)";
var x=Math.sin(0);
var y=Math.cos(0);
var dig = Math.PI / 15*11;
context.moveTo(dx,dy);
for(var i=0;i<30;i++)
{
var x=Math.sin(i*dig);
var y = Math.cos(i*dig);
context.bezierCurveTo(dx+x*s,dy+y*s-100,dx+x*s+100,dy+y*s,dx+x*s,dy+y*s);
}
context.closePath();
context.fill();
context.stroke();
}
</script>
</head>
<body onload="draw('canvas')">
<canvas id="canvas" width="300px" height="400px"></canvas>
</body>
</html>


1914篇文章