让Web前端工程师提高效率的十款实用工具网页前端/web开发工程师
Web前端开发师涉及的面也是非常广的,需要开发需要测试,项目也不能耽误了,提高工作效率是必须的,这篇文章介绍给Web前端开发小伙伴们能让Web前端开发师提高效率的十款实用工具。这样每个开发工程师都有自己的小工具,在工作中遇到没一个问题都给自己轻松的解决掉许多问题。
对于不同的开发式们,无论是java、UI、嵌入式工程师都有一个辅助工具,所以说下面的工具对于你来说应该是全新的领域,对于这么实用的工具应该能给你带来工作的效率。
第一款 Spritepad

借助 SpritePad,你可以在几分钟甚至几秒钟内创建你的CSS Sprite。只需拖放您的图片,立即可以生成 PNG 精灵图片以及CSS代码。不需要在 Photoshop中操作,不需要编写任何的CSS样式。
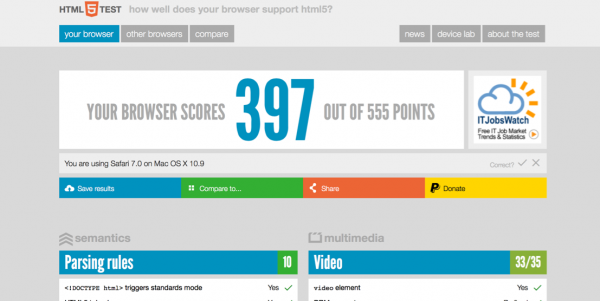
第二款 html5test

这个HTML5 测试得分能够提示您正常使用的浏览器对于 HTML5标准和相关规范的支持情况的指标。
第三款 Spur

Spur 是一个有趣和简单的方法来评判网页设计的方式,你从来没有做过的事情。只贴上一个网址(或上传图片),你就可以使用七种不同的工具来帮助你。
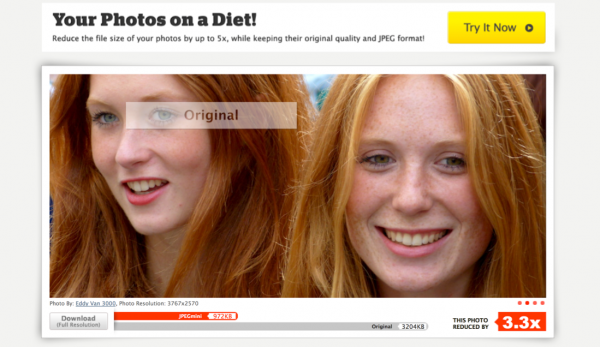
第四款 JPEG Mini

能够帮助你把 JPEG 格式照片的文件大小减小5倍,同时保持原有的品质和 JPEG 格式。
第五款 Site Validator

由W3C 官方验证对你的网站完成验证,这包括验证你网站中的HTML5标记。
第六款 Codepen

CodePen 是一个在线的 HTML、CSS 和JavaScript代码编辑器,能够编写代码并即时预览效果。可以用于在线展示的作品,也可以看到其他人在网页中实现的各种令人惊奇的效果。
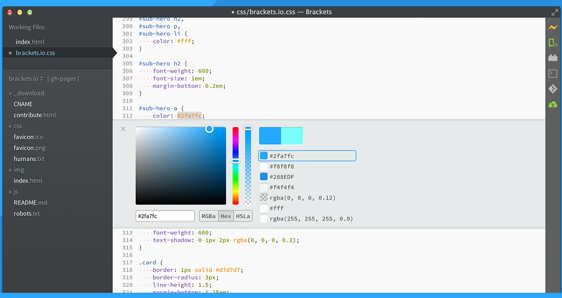
第七款 Brackets

Brackets 是一款开源的代码编辑器,专门为前端开发人员和设计师打造,它的核心目标是减少在开发过程中那些效率低下的重复性工作,例如浏览器刷新,修改元素的样式,搜索功能等等。
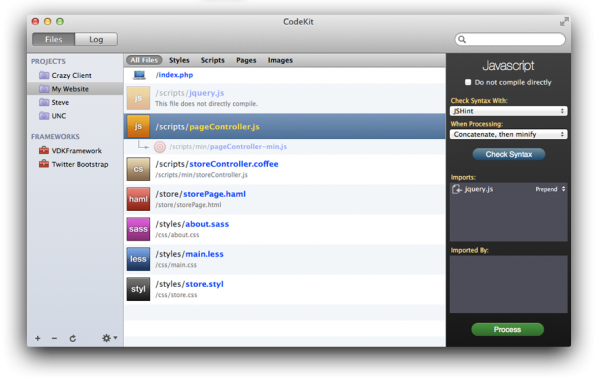
第八款 Codekit

CodeKit 帮助您更快更好地建立网站。网站右侧的一分钟预告片视频将是一个良好的开始。
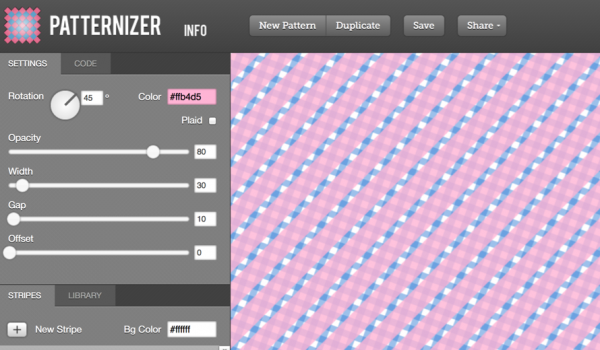
第九款 Patternizer

Patternizer 是一个在线工具,帮助您使用在线界面生成基于CSS3的条纹效果。
第十款 CSS3 Click Chart

CSS3点击图表是一个方便的CSS3属性参考工具,演示 CSS3 特性的示例代码以及浏览器支持情况的详细信息。
怎么样,以上十款实用工具,对于Web开发工程师是有帮助的吧,可以好好利用这些工具,来操作自己的网站或者负责的项目,效率会有一定的提升的。


1914篇文章




