8 HTML5编辑API之Range对(一)网页前端/web开发工程师

1.Range对象基本概念
代码示例:
<script>
function rangeTest()
{
var html;
showRangeDiv =document.getElementById("showRange");
selection =document.getSelection();
if(selection.rangeCount>0)
{
html = "您选取了"+selection.rangeCount+"<内容<br/>";
for(var i=0;i<selection.rangeCount;i++)
{
var range=selection.getRangeAt(i);
html+="第" +(i+1)+"段内容为:"+range+"<br/>";
}
showRangeDiv.innerHTML=html;
}
}
</script>
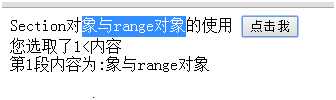
Section对象与range对象的使用
<input type="button" value="点击我" onclick="rangeTest()">
<div id="showRange">
</div>

2.SelectNode,SelectNodeContent,deleteContents方法
代码示例:
<script>
function deleteRangeContent(onlyContent)
{
var div=document.getElementById("div");
var rangeObj=document.createRange();
if(onlyContent)
{
rangeObj.selectNodeContents(div);
rangeObj.deleteContents();
}
else
{
rangeObj.selectNode(div);
rangeObj.deleteContents();
}
}
</script>
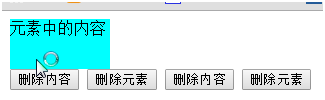
<div id="div" style="background-color: aqua ;width: 100px; height:50px" >
元素中的内容
</div>
<!--<input type="button" value="删除内容" onclick="deleteRangeContent(true)">-->
<!--<input type="button" value="删除元素" onclick="deleteRangeContent(false)">-->
<button onclick="deleteRangeContent(true)">删除内容</button>
<button onclick="deleteRangeContent(false)">删除元素</button>

3.SetStart、SetEnd方法
代码示例:
<script>
function deleteChar()
{
var div=document.getElementById("div");
var textNode = div.firstChild;
var rangeObj = document.createRange();
rangeObj.setStart(textNode,0);
rangeObj.setEnd(textNode,4);
rangeObj.deleteContents();
}
</script>
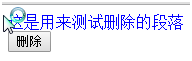
<div id="div" style="color: blue">这是用来测试删除的段落</div>
<button onclick="deleteChar()">删除</button>

4.SetStartBefore,SetEndAfter方法
代码示例:
<script>
function deleteRow()
{
var table = document.getElementById("myTable");
if(table.rows.length>0)
{
var row=table.rows[0];
var rangeObj= document.createRange();
rangeObj.setStartBefore(row);
rangeObj.setEndAfter(row);
rangeObj.deleteContents();
}
}
</script>
<table id="myTable" border="1" cellspacing=""cellpadding="">
<tr>
<td>内容1</td>
<td>内容2</td>
<tr>
<tr>
<td>内容3</td>
<td>内容4</td>
</tr>
</table>
<button onclick="deleteRow()">删除第一行</button>
5. HTML <table> 标签的 cellpadding 属性
定义和用法:
cellpadding 属性规定单元边沿与其内容之间的空白。
注释:请勿将该属性与 cellspacing 属性相混淆,cellspacing 属性规定的是单元之间的空间。
从实用角度出发,最好不要规定 cellpadding,而是使用 CSS 来添加内边距。
属性值
值 | 描述 |
pixels | 规定单元边沿与其内容之间的空白。 |



1914篇文章