18 Web存储网页前端/web开发工程师
/ 福建工程学院网页前端/web开发工程师 / 2016-08-08



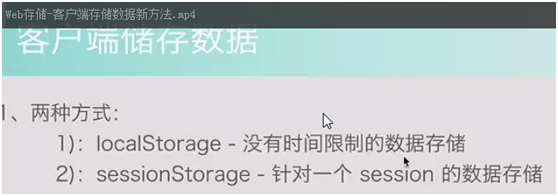
一、web存储-localStorage

示例:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script src="index_02.js "></script>
</head>
<body>
<textarea id="ta" style="width: 200px ;height: 200px"></textarea>
<button id="btn">Save</button>
</body>
</html>
/**
* Created by Administrator on 2016/8/6.
*/
var btn;
var ta;
window.onload= function()
{
ta=document.getElementById("ta");
btn=document.getElementById("btn");
if(localStorage.text)
{
ta.value=localStorage.text;
}
btn.onclick=function()
{
//alert(ta.value);
localStorage.text=ta.value;
}
}
二、web存储-sessionStorage

示例:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script src="index_02.js "></script>
</head>
<body>
<span id="txt">0</span>
<button id="btn">Add</button>
</body>
</html>
/**
* Created by Administrator on 2016/8/6.
*/
var btn;
var num=0;
var txt;
window.onload=function()
{
txt = document.getElementById("txt");
btn = document.getElementById("btn");
if(sessionStorage.num)
{
num=sessionStorage.num;
}
else
{
num=0;
}
btn.onclick=function()
{
num++;
sessionStorage.num=num;
showNum();
}
}
function showNum()
{
txt.innerHTML=num;
}


Act师大校友联盟
1914篇文章
大家好,我是小明,请多多指教!
热文榜单