10 HTML5音频播放和视频播放网页前端/web开发工程师
/ 集美大学电气工程与自动化学院网页前端/web开发工程师 / 2016-07-31

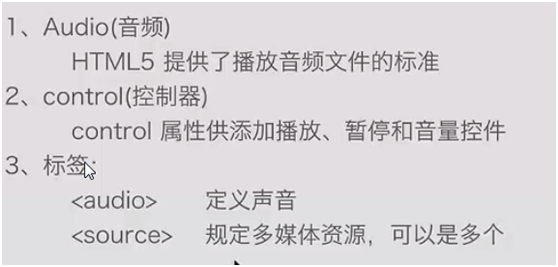
一、音频播放
 代码示例:
代码示例:
<button onclick="clickA()">播放/暂停</button>
<audio id="audio" src="1.mp3" >您的浏览器不支持</audio>
<script>
var a =document.getElementById("audio");
function clickA()
{
if(a.paused)
{
a.play();
}
else
{
a.pause();
}
}
</script>
疑问:为什么<script>标签必须放在<button><audio>标签后面才能实现功能?
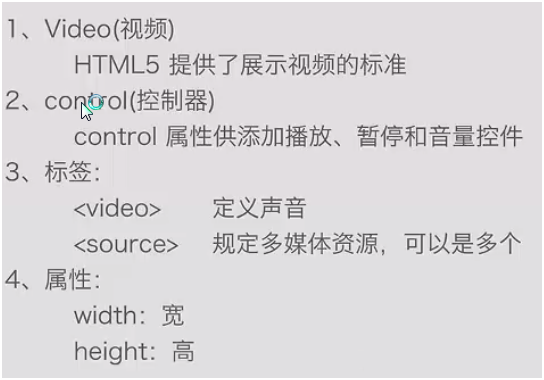
二、视频播放



Act师大校友联盟
1914篇文章
大家好,我是小明,请多多指教!
热文榜单





