干货,学完这些,你HTML就入门啦!!!网页前端/web开发工程师
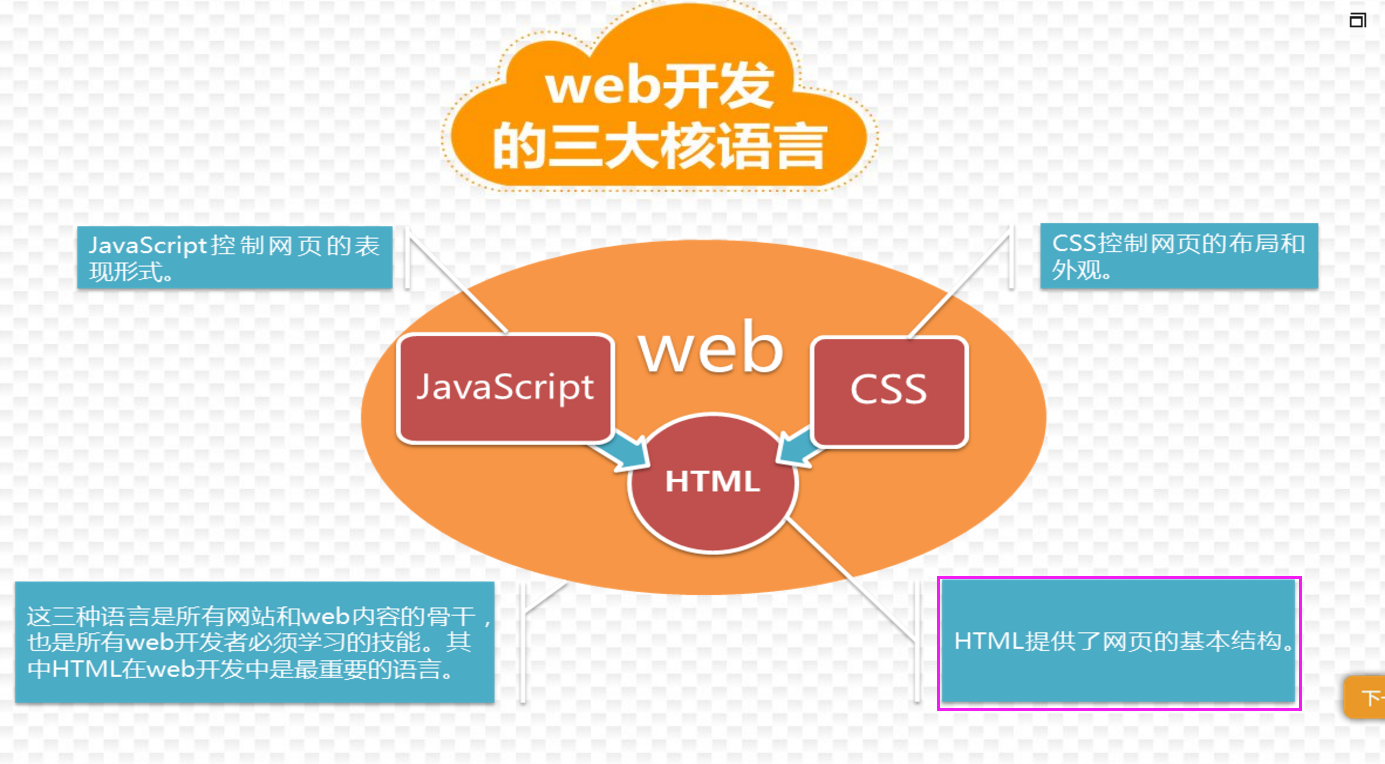
web开发有三大基本语言,其中包括:HTML、CSS和JavaScript(其中HTML是web开发的关键)。

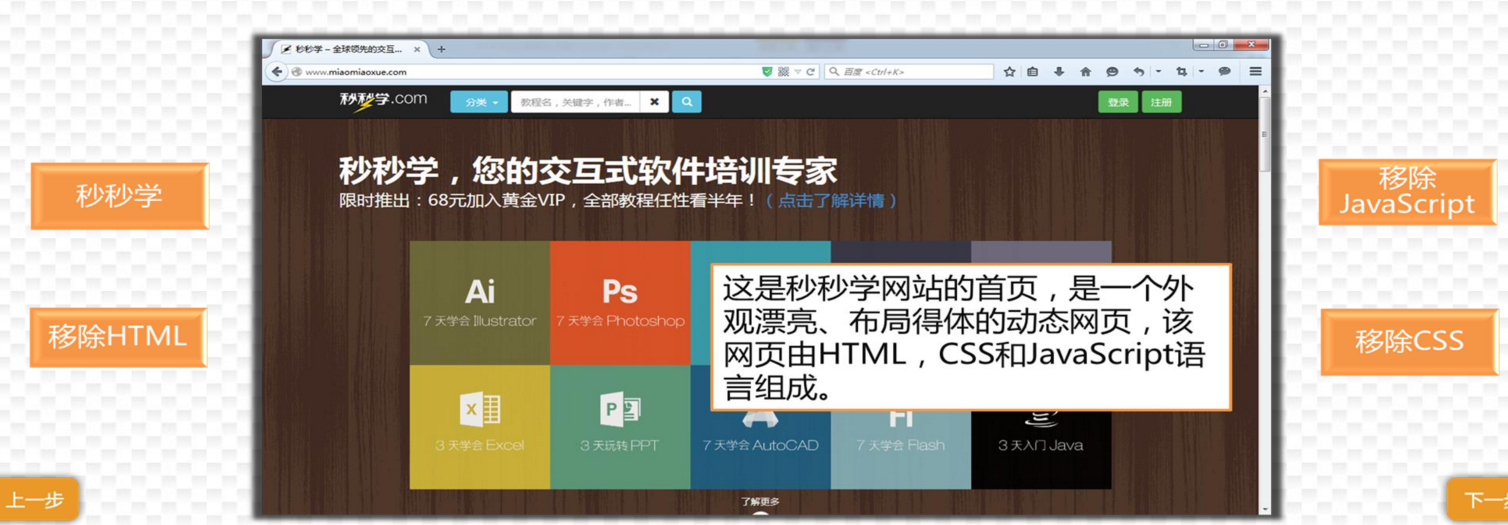
由上图可以看出HTML在整个WEB开发中的作用,它处在核心位置。我们可以简单的概括:CSS控制着整个页面如何展示;HTML在WEB开发中为整体开发提供了内容;而JavaScript则更多的是为了控制逻辑和实现交互上。如果这么说,你对整个概念还很模糊的话,那么可以看下面三张图应该就能一目了然了。



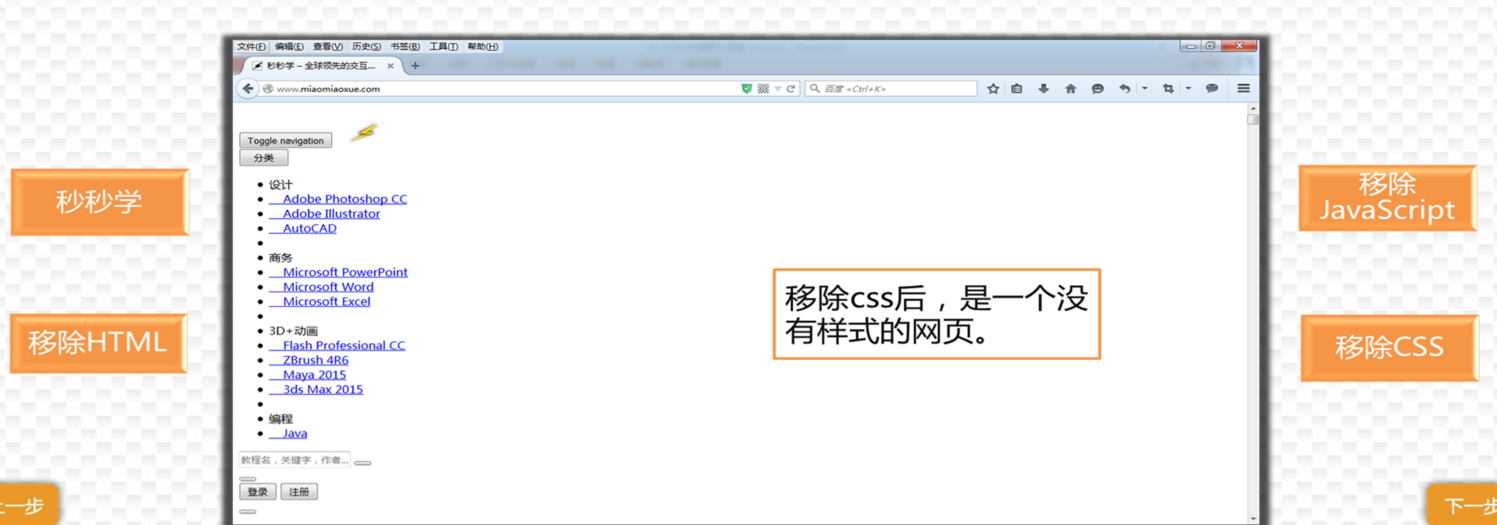
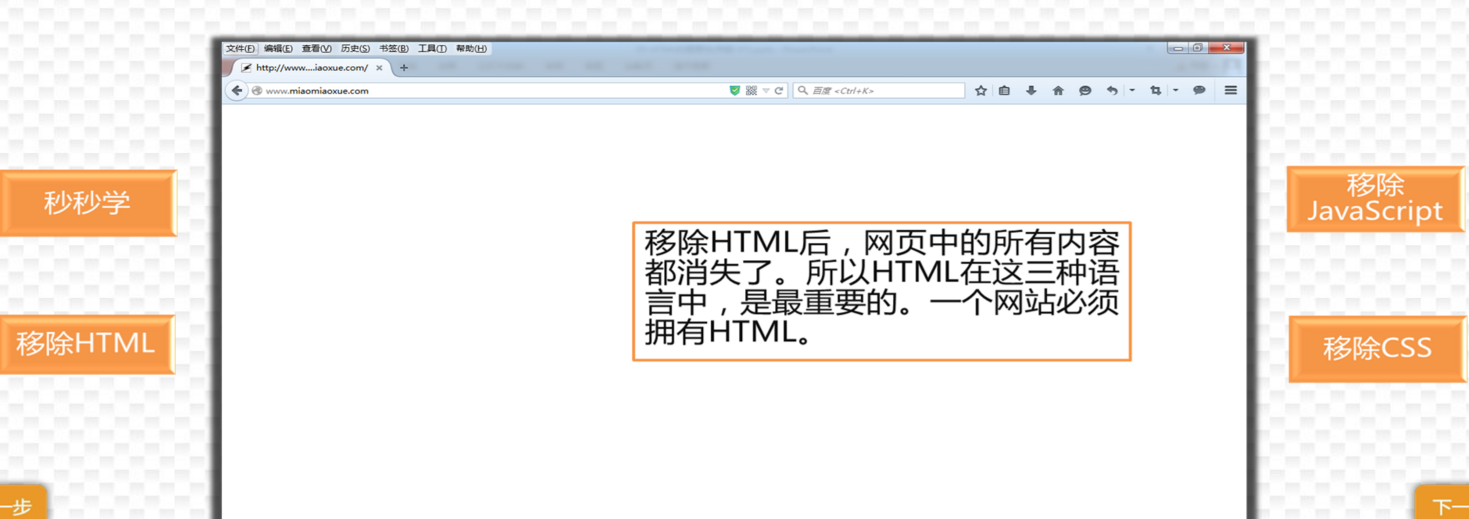
第二张图片中移除CSS后,使得整个页面都丑化了不少,而在第三张图中移除HTML后,整个页面的内容都消失了,就甭提页面美化和丑化的问题了。当然你也可以移除JavaScript试试,只不过效果看不太明显,建议你可以有空自己去尝试一下。
HTML在web开发上的优势
我想大家都清楚HTML是一种标记语言,那么下面我们来总结一下HTML在web开发中的一些优势:
1. 允许用户链接到其他的网页。
2. 编码正确的HTML文档能提高文档的可读性。
3. 鲜明地表达文档的结构及结构中内容之间的关系。
4. HTML通过标记标签来描述网页如何与其它页面上的内容相关联。(标签就是告诉浏览器,内容是什么类型,比如<h1>标签,就是告诉浏览器“我是标题1“。标签还可以告诉浏览器“我是内容”,“我是表格”等内容。只有正确使用标签,浏览器才能正确的显示内容。)
HTML标签实例
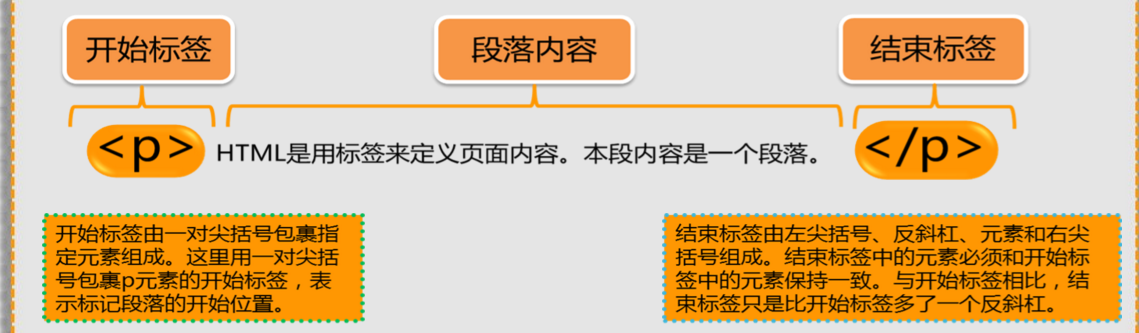
因为HTML是一种标记语言,所以我们就不得不提到它的标记(p元素),我们称HTML标记为标签。标签涉及到具体的HTML代码,而不是从网页界面直接看到的东西,下面我们看一个常用的p元素(段落标签)是如何构成的。

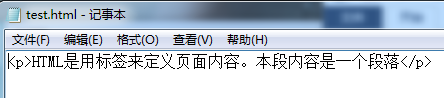
下面我们在HTML文件中写一个简单的p元素,来看看在浏览器中它会以什么样的方式呈现。


大牛推荐的学习网站
除了段落标签,还有各式各样其他的标签,这些标签都可以在w3c上轻松找到。下图中推荐了几个网站给大家:



1914篇文章




