4.HTML5表单新增的元素和属性网页前端/web开发工程师
/ 福清师大传播学院网页前端/web开发工程师 / 2016-07-28

1.表单内元素的form属性

2. <textarea> 标签定义多行的文本输入控件。
文本区中可容纳无限数量的文本,其中的文本的默认字体是等宽字体(通常是 Courier)。
可以通过 cols 和 rows 属性来规定 textarea 的尺寸,不过更好的办法是使用 CSS 的 height 和 width 属性。
注释:在文本输入区内的文本行间,用 "%OD%OA" (回车/换行)进行分隔。
提示:可以通过 <textarea> 标签的 wrap 属性设置文本输入区内的换行模式。
属性
New: HTML5 中的新属性。
属性 | 值 | 描述 |
autofocus | 规定在页面加载后文本区域自动获得焦点。 | |
number | 规定文本区内的可见宽度。 | |
disabled | 规定禁用该文本区。 | |
form_id | 规定文本区域所属的一个或多个表单。 | |
number | 规定文本区域的最大字符数。 | |
name_of_textarea | 规定文本区的名称。 | |
text | 规定描述文本区域预期值的简短提示。 | |
readonly | 规定文本区为只读。 | |
required | 规定文本区域是必填的。 | |
number | 规定文本区内的可见行数。 | |
· hard · soft | 规定当在表单中提交时,文本区域中的文本如何换行。。 |
实例
<textarea rows="3" cols="20">
在w3school,你可以找到你所需要的所有的网站建设教程。
</textarea>
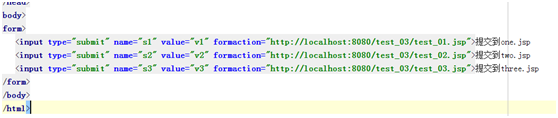
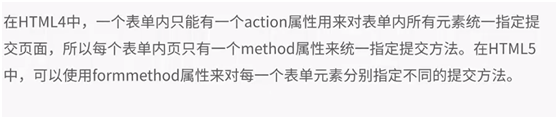
3.formaction属性


4.formmethod属性

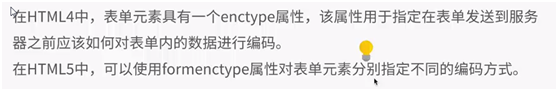
5.formenctype属性

Enctype:编码方式
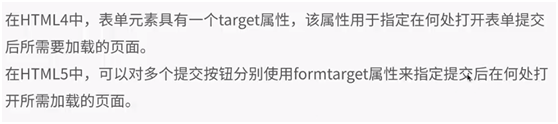
6.formtarget属性

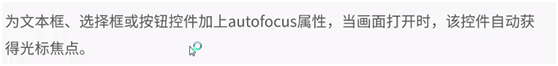
7.autofocus属性

8.required属性


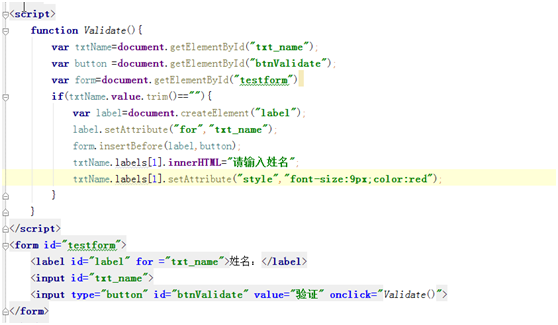
9.labels属性




Act师大校友联盟
1914篇文章
大家好,我是小明,请多多指教!
热文榜单