21HTML5响应式布局网页前端/web开发工程师
/ 福清师大软件学院网页前端/web开发工程师 / 2016-08-08

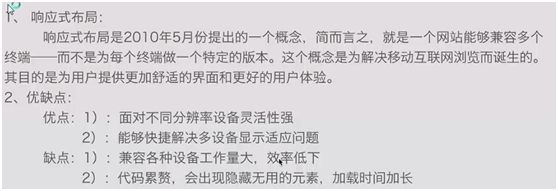
一、介绍

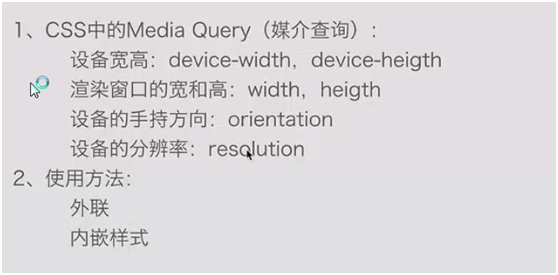
二、实现

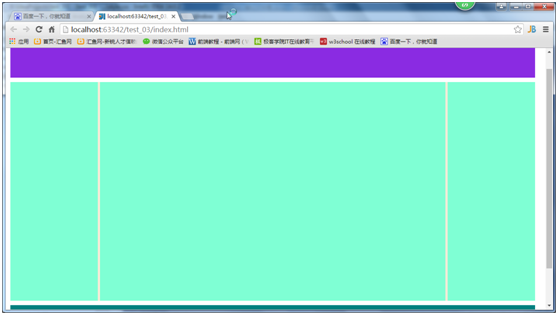
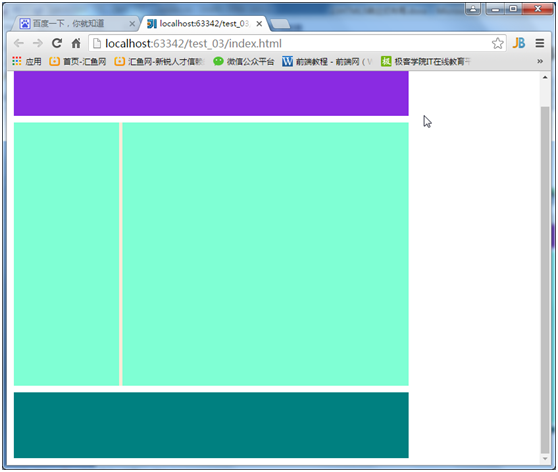
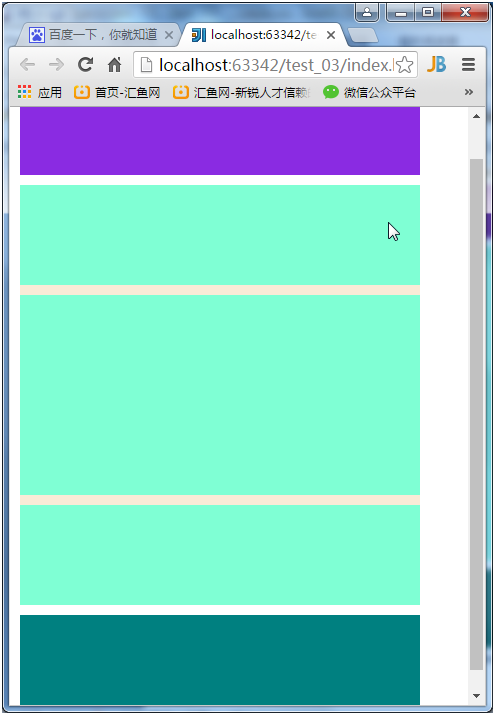
三、示例效果
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<meta name="viewport" content="width = device-width,initial-scale=1">
<link href="style.css" type="text/css " rel="stylesheet">
</head>
<body>
<div class="heading"></div>
<div class="container">
<div class="left"></div>
<div class="main"></div>
<div class="right"></div>
</div>
<div class="footing"></div>
</body>
</html>
*{
margin: 0px;
padding: 0px;
}
.heading,
.container,
.footing{
margin: 10px;
background-color: antiquewhite;
}
.heading{
height: 100px;
background-color: blueviolet;
}
.left,
.main,
.right{
background-color: aquamarine;
}
.footing{
height: 100px;
background-color: teal;
}
@media screen and (min-width: 1200px){
.footing,
.heading,
.container{
width: 1200px;
}
.left,
.main,
.right{
float: left;
height: 500px;
}
.left,
.right{
width: 200px;
}
.main{
margin-left: 5px;
margin-right: 5px;
width: 790px;
}
.container{
height: 500px;
}
}
@media screen and (min-width: 600px) and (max-width: 1200px)
{
.heading,
.footing,
.container
{
width: 600px;
}
.left,
.main
{
float: left;
height: 400px;
}
.right
{
display: none;
}
.left
{
width: 160px;
}
.main
{
width: 435px;
margin-left: 5px;
}
.container
{
height: 400px;
}
}
@media screen and (max-width: 600px) {
.heading,
.container,
.footing
{
width: 400px;
}
.left,
.right
{
width: 400px;
height: 100px;
}
.main
{
margin-top: 10px;
width: 400px;
height: 200px;
}
.right
{
margin-top: 10px;
}
.container
{
height: 420px;
}
}





Act师大校友联盟
1914篇文章
大家好,我是小明,请多多指教!
热文榜单





